Responsive Webdesign – für mobile Kommunikation
Der Trend der mobilen Kommunikation ist unaufhaltsam. Smartphones und Tablets finden immer häufiger ihren Platz im heimischen Wohnzimmer. Diese Erkenntnisse sollte man natürlich auch bei der Gestaltung und Programmierung von Webseiten mit einbeziehen.
Responsive bedeutet „auf jemanden einzugehen“ bzw. „reaktionsfähig“ zu bleiben.
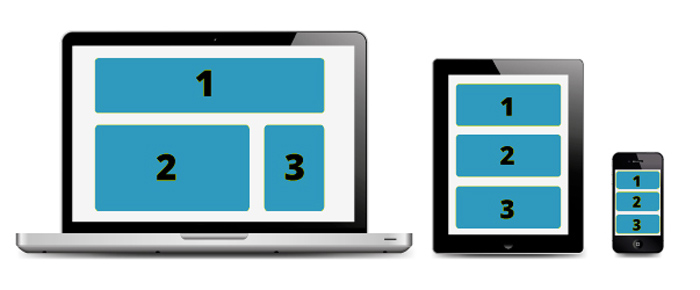
Es handelt sich also um die technische Umsetzung eines anpassungsfähigen Website-Layouts. Der Aufbau einer „responsive“ Website erfolgt anhand der Anforderungen der jeweiligen Geräte, mit denen die Homepage betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie beispielsweise Navigationen, Spalten der Seiten und Texte.
Technische Basis hierfür sind die neuen Webstandards wie HTML5 und CSS3. Im Übrigen können Sie selbst Testen ob eine Webseite flexibel erstellt wurde, in dem Sie die Größe ihres Browsers ändern. Passt sich der Inhalt ans Fenster an, so ist auch diese Seite meist auch für den mobilen Gebrauch optimiert.
Responsive Webdesign ist definitiv ein Trend der zukunftsweisend ist. Vor allem wenn Sie ihre Seite allen mobilen Plattformen zugänglich machen wollen. Denken Sie allerdings an genügend Zeit für die Planung, das Testing und die Umsetzung.
Mit Responsive Webdesign wird nur noch eine “Website” für eine Domain entwickelt, die alle Endgeräte abdeckt. Mit einer Website können folglich sämtliche Endgeräte, unabhängig ihrer Auflösung oder Größe bei gleichbleibenden Funktionalitäts- und Informationsumfang bedient werden. Responsive Webdesign bietet die perfekte Grundlage für ein barrierefreies Weberlebnis. Damit ist Ihre Website für die Zukunft gerüstet.
Vorteile im Überblick:
Eine Webseite deckt mit verschiedenen Layouts alle Endgeräte ab
Kein zusätzlicher Aufwand durch Erstellung und Wartung separater Seiten
(z.B. einer mobilen Version der Webseite)
keine App-Entwicklung für verschiedene Plattformen iOS / Android / Windows Mobile
Volle Funktionalität und alle Informationen auf allen Endgeräten
Perfekte Grundlage für barrierefreies Webdesign
kohärente Webseitenerfahrung auf allen Endgeräten
Grundlage für eine flexible Corporate Identity
Das Responsive Frontend strukturiert die Inhalte automatisch
Mehr Zugriffe (Traffic) auf die Webseite
besseres Google-Ranking
Dynamische Menüführung
Schneller aktuell, da Daten Zentral gesammelt werden
Beispiel:
Sehen Sie sich als Beispiel unsere Webseite auf verschiedenen Geräten an:
www.bodensee-medien.com